この記事ではブログ記事の見出しのカスタマイズ方法を書いています。
当ブログではWordPressのXeory Extensionというテーマを使用しています。デザイン部分は他テーマにも応用できるかと思いますので参考までに。
見出しとは
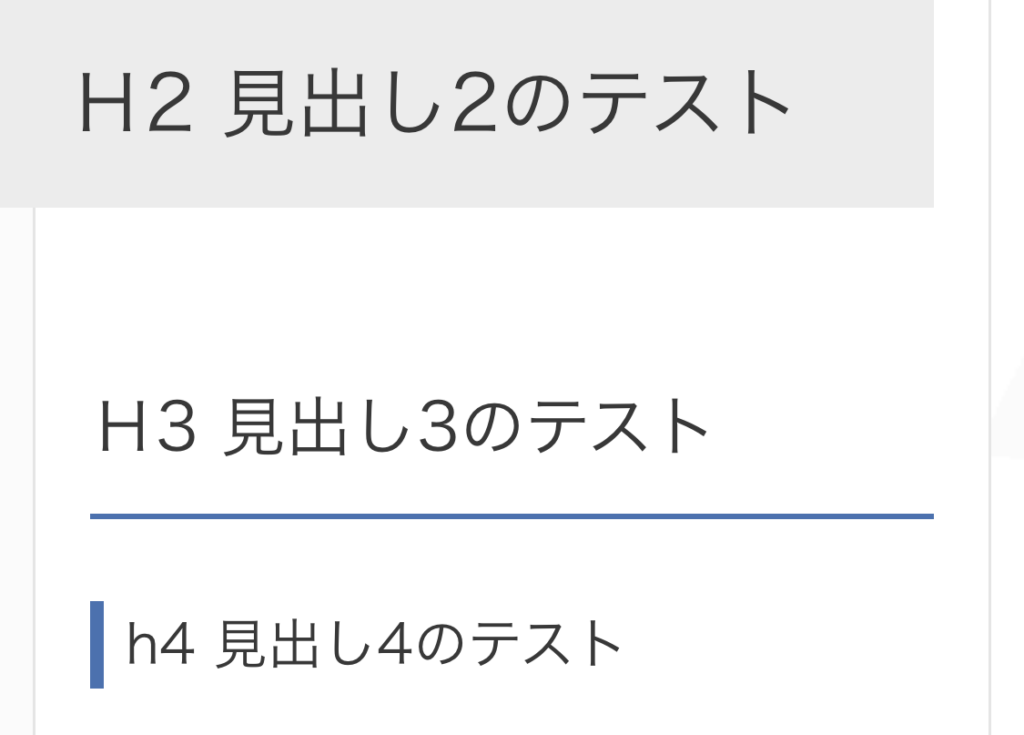
テーマXeory Extensionの見出しは下のように表示されます。

元のデザインを残しつつカラーリングを黒から青っぽく変更しました。

この見出しには3つの大きな役割があります。
- 検索エンジンにこの記事がどのようなテーマで書かれているか知らせる。
- ブログ読者様が読みやすくなる。
- 目次を簡単に作れる。
3の「目次を作れる」は、2にも関連していますが「Table of Contents Plus」というプラグインを導入することで目次を作ることができます。
見出しのカスタマイズ
xeory extensionの場合下記ソースを子テーマのstyle.cssへコピペで同じスタイルとなります。
/* 見出し */
.post-content h2 {
border-left: 10px solid #4072B3;
background: #ececec;
color: #383838;
}
.post-content h3 {
border-bottom: 2px solid #4072B3;
}
.post-content h4 {
border-left: 5px solid #4072B3;
}
h2 h3 h4しか触っていませんが、「post-content h○」○部に数字を入れることでh6までカスタマイズ可能です。
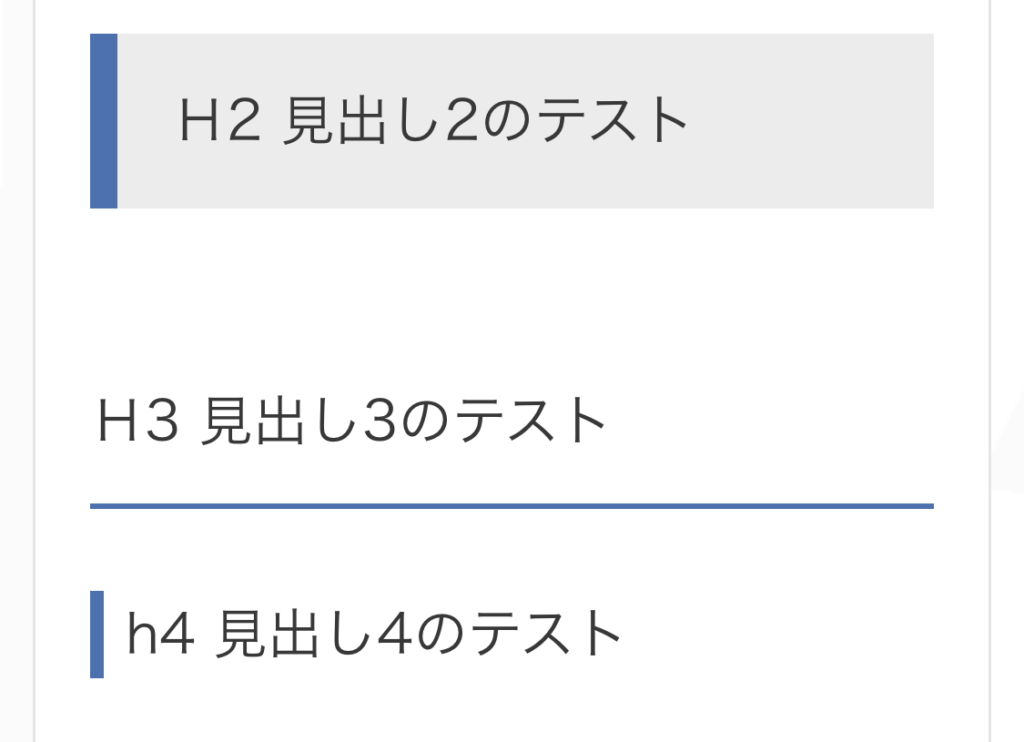
スマホで見た場合下の画像の表示になっていました。

h2の表示が切れているのとh2 h3の文字がスマホで見ると大きすぎたので下記ソースを追加します。
@media screen and ( max-width: 767px ){
.post-content h2 {
font-size: 20px;
margin: 80px 0 32px 0px;
padding: 16px 16px 16px 20px;
}
}
@media screen and ( max-width: 767px ){
.post-content h3 {
font-size: 20px;
}
}
下の画像のようになりました。

他のテーマでも上記デザインが使えるように見出しタグの全貌を下記へ表示しておきます。
/* 見出し */
h2 {
margin: 80px 0 32px -74px;
padding: 16px 16px 16px 56px;
font-size: 28px;
clear: both;
font-weight: normal;
border-left: 10px solid #4072B3;
background: #ececec;
color: #383838;
}
h3 {
font-size: 24px;
margin: 48px 0 24px;
padding: 20px 0;
clear: both;
font-weight: normal;
border-bottom: 2px solid #4072B3;
line-height: 1;
}
h4 {
font-size: 20px;
font-weight: normal;
margin: 30px 0 16px;
padding: 0 0 0 8px;
border-left: 5px solid #4072B3;
clear: both;
}
@media screen and ( max-width: 767px ){
h2 {
font-size: 20px;
margin: 80px 0 32px 0px;
padding: 16px 16px 16px 20px;
}
}
@media screen and ( max-width: 767px ){
h3 {
font-size: 20px;
}
}
見出しの使い方と注意点
見出しの使い方
WordPressでの見出しの使い方はとても簡単です。

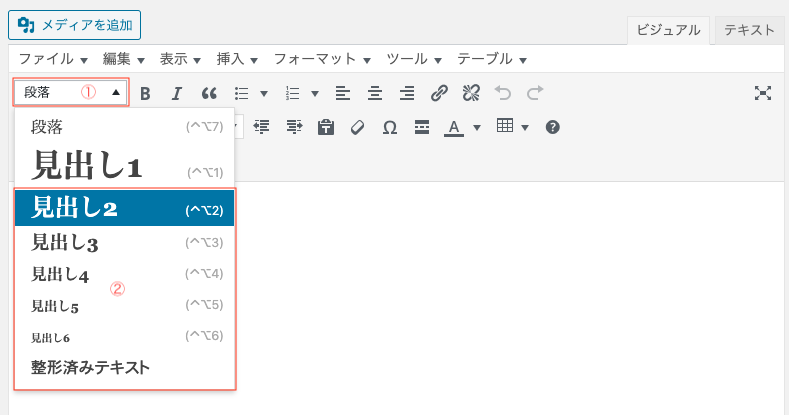
- 「段落」と書いてある部分を押すと②が表示されます。
- 見出し2〜6まで選択して使用できます。
注意点
- 見出し1はブログタイトルとなるため使用しない。
- 見出し1〜6を使う順番を間違わないようにする。
見出し1(h1)タグは1つの記事に対して1つにした方が良いとされています。重要なキーワドがいくつもあるとそれぞれの重要性が低下するためです。
| 見出し | h1 | h2 | h3 | h4 | h5 | h6 |
| 重要度 | 高 | ← | ← | ← | ← | 低 |
xeory extensionでは記事のタイトルが見出し1(h1)となっていますので基本的に見出し2から使うようにしましょう。
見出しの順番はh2の後にh4やh5を使わないようにしましょう。h2、h3、h4、と使用した後にh2を使用するのは問題ありません。
見出しのカスタマイズまとめ
- カスタマイズは子テーマを使用しましょう。
- スマホでの見え方もチェックしましょう。
- 見出しを使用する順番に注意
- カスタマイズは自己責任でお願いします。
もし当ブログでおかしな表示がされていたら教えていただけるとありがたいです。



コメント