備忘録をかねてテーマのカスタマイズ箇所をご紹介します。
記事の文字色、サイズ、行間、段落幅のカスタマイズ方法を記載しています。
WordPressテーマカスタマイズ前に
子テーマを使用しましょう。
WordPressのテーマをカスタマイズする場合、子テーマを使用してカスタマイズすることをおすすめします。
このブログでは「Xeory Extension」というテーマをカスタマイズしてます。
ここで紹介するカスタマイズは同じテーマで子テーマを使用してのカスタマイズだとコピペだけでのカスタマイズが可能かと思われます。
「Xeory Extension」テーマのインストール方法、子テーマ作り方に関しては下記サイト様で簡単かつ分かりやすくご紹介してくれていますので参考にしてください。

いくつかのサイトを参考に自分で作ろうと思ってましたが、こちらのサイト様を見つけ簡単に導入することができました。
バックアップを取りましょう。
カスタマイズする前にカスタマイズするページをメモ帳などにコピーし、もし間違った記述をしてしまってもすぐ元に戻せるように対策しておきましょう。
文字を見やすくカスタマイズ
子テーマのスタイルシートへ書き込みます

WordPress管理画面よりテーマエディターを開きます。
- 外観
- テーマエディター

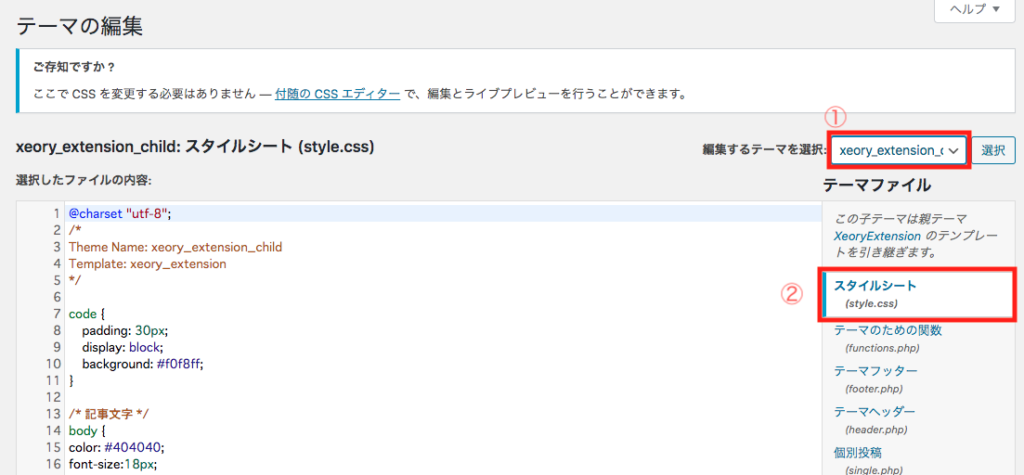
テーマの編集画面が出てきます
- 編集テーマに子テーマが選択されていることを確認
- スタイルシート(styl.css)を開きます。
- 空白部分に下記コードを書き込みます。
文字の色とサイズを変更する方法
/* 記事文字 */
body {
color: #404040;
font-size: 18px;
}
当ブログでは上記のように子テーマCSSへ書き込んでいます。
オレンジ文字の部分を好みのカラーコード、数値へ変更してください。
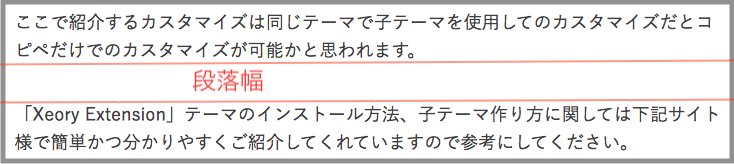
段落の高さと行間の調整方法
段落の高さとは

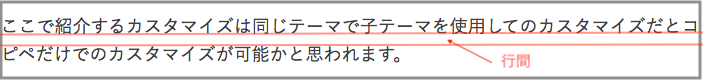
行間とは

段落の高さと行間の調整
Xeory Extentionテーマには記事内の行間が指定されていませんが、下記の状態がほぼデフォルト状態です。
赤い部分を好きな数値へ調整して書き換える前提でCSSへ書き込んでください。
/* 行 段落 幅*/
.post-content p {
margin-bottom: 2em; /* 段落 幅*/
line-height: 1.6; /* 行 幅*/
}
このまま書き込んでも何も変わらないです。
CSSへ書き込んでサイトへ反映されない時は
変更したサイト上でキャッシュ削除、再リロードしてみましょう。Google Chromeをお使いの場合下記の方法でできます。
- Windows の場合 「Ctrl」+「F5」
- Macの場合 「command」+「R」
その他インターネットブラウザを使っている方は上記方法で再読み込みされなかったら
「ブラウザ名」「スーパーリロード」と検索してみてください。
ブログ記事 文字のカスタマイズまとめ
- カスタマイズは子テーマを使用しましょう。
- カスタマイズ前にバックアップを取っておく。
- 白背景で見やすい文字色は真っ黒より薄い黒
- 文字のサイズは大きすぎず、小さすぎず18px付近が良いと思います。
- 段落の高さ、幅が今のままで気にならない方は書き込み不要!
- カスタマイズが反映されない時はスーパーリロードを試しましょう
- 自己責任でよろしくお願いします。
私もこの記事のとうりにカスタマイズしていますが他のカスタマイズ状況によっては表示が崩れることがあるかもしれないです。
もし当サイトでおかしな表示されている部分があればコメントでお知らせしてくださると助かります。よろしくお願いします。



コメント